When one embed a chat room on his website, he wishes to engage his community. Now imagine that this chat could be placed in more places, like the community facebook page (Facebook chat room) or at an external blog. This means that the online chat room is exposed to more audience. People landing on the website will see the same chat as people landing on the community facebook page (fan page).
Facebook chat room + Website chat room
We get a lot of questions about whether this is a possible to add the same chat room to various places (e.g blog, website, Facebook page).

The answer is YES !!!
Let’s take a situation where a website owner wishes to create a conversation around his website topics. Now , he has a website, a blog where he presents share his ideas on a normal basis and a Facebook fan page where he is constantly adding relevant posts for his fans.

Naturally, at a given moment, some of his audience are located on his website, some are reading his blogs and some are checking their Facebook page for updates.

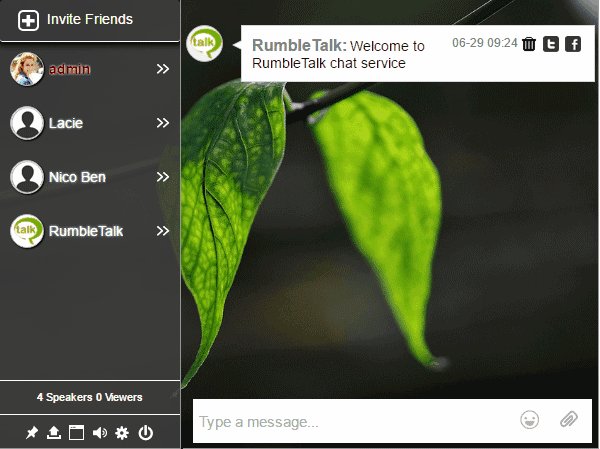
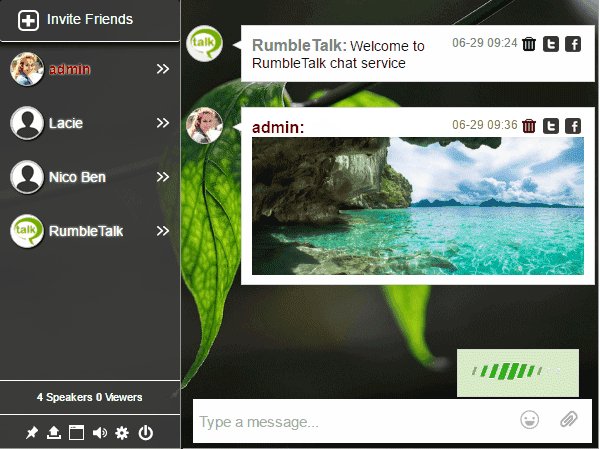
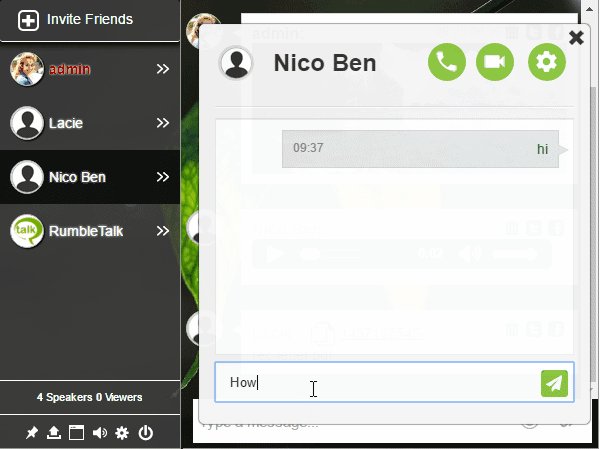
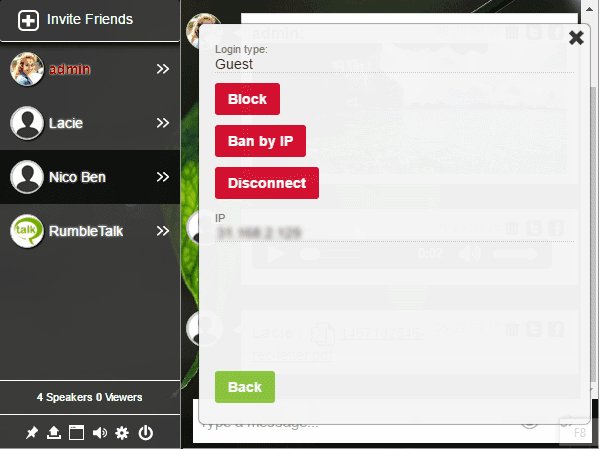
With RumbleTalk he can place one the same chat in all his online “assets”.
It is simple. See below how to:
Step 1: Create an account, via Rumbletalk.com (simply enter users name and password) and the create button. On the screen, you will see your new chat theme with a code you can copy and paste later on in your website.
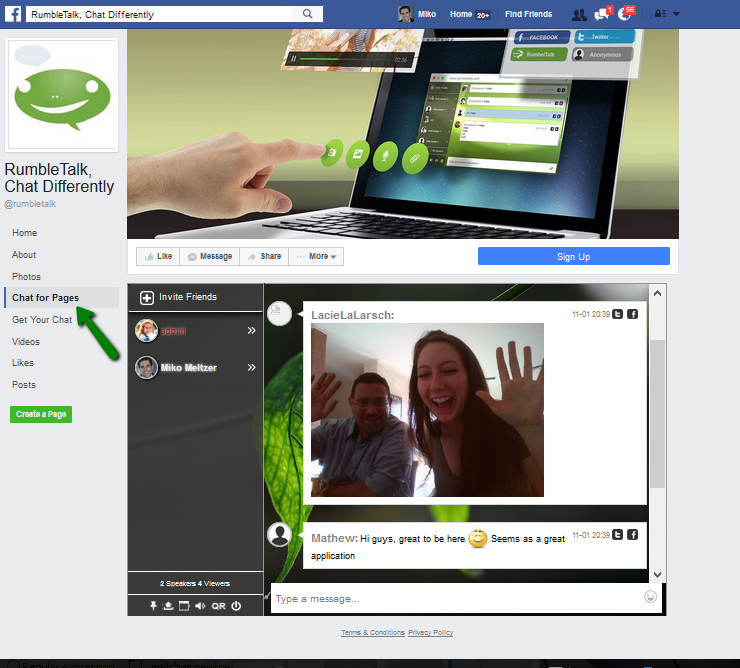
Step 2: Facebook Chat: in the admin panel, click on the Facebook button (just below the chat code) to create an online chatroom for your Facebook. Choose a facebook page and approve. The chat room will be added to your chosen Facebook page.
Step 3: Blog: Now you wish to add a chat to your blog post on a separate page. Take the code from the same screen you saw (the “embedded screen”). Copy the code and add it to your blog.
Note, if you have a cms software like Wordpress, Joomla, you can just install the chat room plugin.
Step 4: Home Page: You can add the same chat room code used for your blog. Note, you can add the chat as a floating chat room (A footer chat room) or embedded chat room.
That is it. Now, no matter where the traffic will come to your website, it will seem as if your chat is loaded with online chatters, no matter where they came from (your blog, your home-page or your Facebook fan page)
