If your WordPress hosted website has a membership option (plugin), there is a 50% chance that you are using a WordPress members plugin. As you probably know, members-only chat room is something that is essential for community engagement, whether a daily chat or once in a while.
Before we dig into the group chat plugin, let’s first understand the member’s plugin concept. There are several WordPress member plugins, though they all essentially perform the same function. Plugins allow a webmaster to set up a members-only area on their website with exclusive content and special features.
Choosing the right plugin for your site is important, as the various features the plugins offer can affect how many people stay engaged on your website.
Below, we will answer a few questions you may have regarding the integration of a chat room into your WordPress members’ plugins.
What Are Members Chat Rooms?
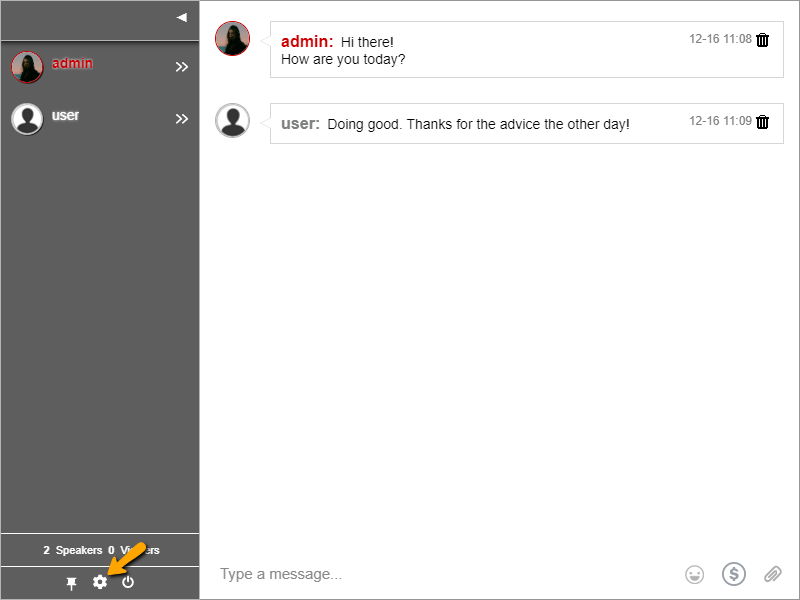
A members chat room is a chat room that can only be accessed by website members.
Having a members chat room on your website can be helpful. It can encourage site visitors to become members in order to participate in conversations and join the site community.
A chat of today includes also video and audio messages and video and audio live calls.
What Types of WordPress Members Plugin to use?
When in the market for a plugin, it is important to do a little research before making a decision. There are many options out there and we will discuss a few below.
- MemberPress – MemberPress is a good option when looking for a plugin. It is simple to set up and has quite several features. Webmasters can have a lot of control over who accesses what on their site and at what time. This plugin also conveniently allows for integration with other services you may want to use on your website. Some of these include MailChimp, MadMimi, and BluBrry. The company uses PayPal and Stripe, making it easy for members to make payments. You can choose from two versions of this plugin, either the Business Edition or the Developer Edition. Users of MemberPress often say that this plugin is one of the simplest to use with WordPress, especially for beginners.
- Paid Memberships Pro – This plugin offers a couple of options. There is a basic version that is entirely free to use, as well as the standard version for a yearly fee and the plus version. Keep in mind the basic free version does not offer many features but may give users a taste of what they can expect in the more advanced versions. Paid Membership Pro also allows for integration with various other services and WordPress members plugins, as well as adding in the Plus version. For users who don’t have a lot of experience working with websites and plugins, this particular one may be rather difficult to use.
- Ultimate Member – Ultimate Member is yet another option when it comes to plugins. This plugin is extremely simple to use, as no knowledge of coding is required to integrate it into your website. It adapts to mobile devices, allowing users to access members-only content from their computers as well as their mobile devices. Ultimate Member offers a number of extensions that webmasters can pay for, such as Instagram, MailChimp, and User Reviews. There are also a couple of free extensions, like the ability to display what users are online.
How to Integrate a Plugin Into Your Website
We built the RumbleTalk chat room plugin to integrate with most members plugins.
Most WordPress members plugins use the WordPress built-in user management.
RumbleTalk chat room service is integrated with WordPress built-in users management. This means that both the chat and members use the same users base and therefore are integrated by nature, the integration can take practically 1 minute.. (Note, Integration on the chat side is done with one checkbox click, we made it extra easy).
So In practice, what’s next?
You will need the two components installed in your WordPress to create chat room integration.
- WordPress Members plugin (any kind)
- RumbleTalk chat room plugin
This can be quite handy because if you have a WordPress Members plugin installed, you can easily incorporate the Rumbletalk plugin into your WordPress website. This will allow you to have a members-only chat room.
The steps to do so are below (we just use ultimate member as an example).

Step 1
1 – Install the Member plugin and follow the setup instructions.
2 – Install the RumbleTalk chat room plugin and follow the setup instructions.
Performing these two steps will automatically integrate the chat with the Members Plugin users base. By doing so, we will allow only members of the site to log in automatically to your chat with their username.
Step 2
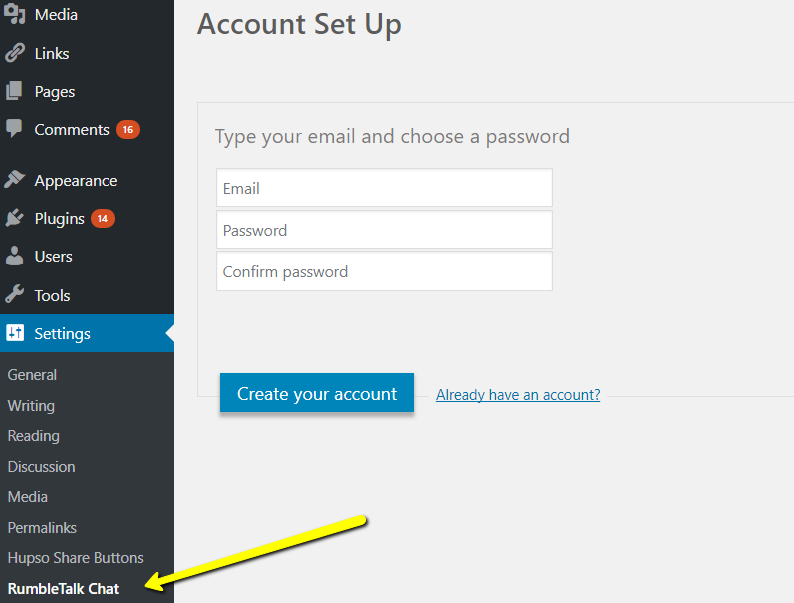
After the installation of the plugins has finished, you then must create an account via the RumbleTalk chat plugin.

Step 3
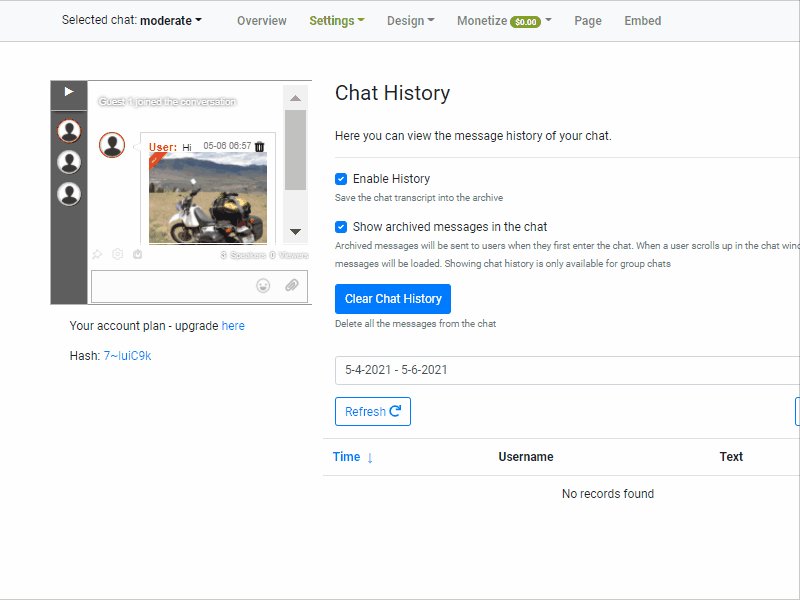
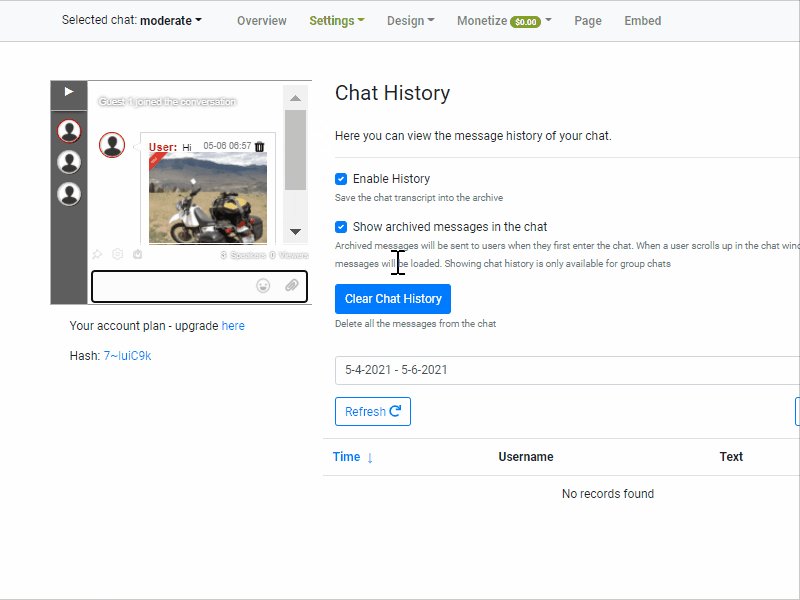
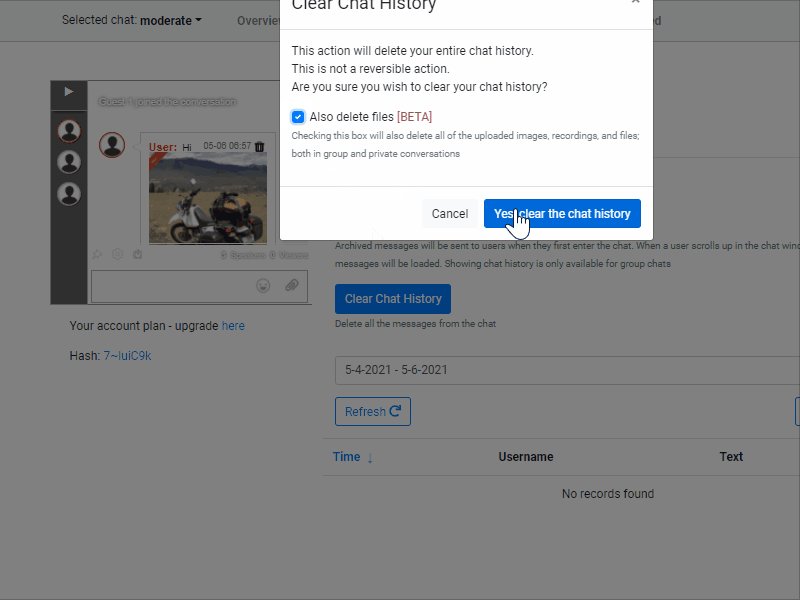
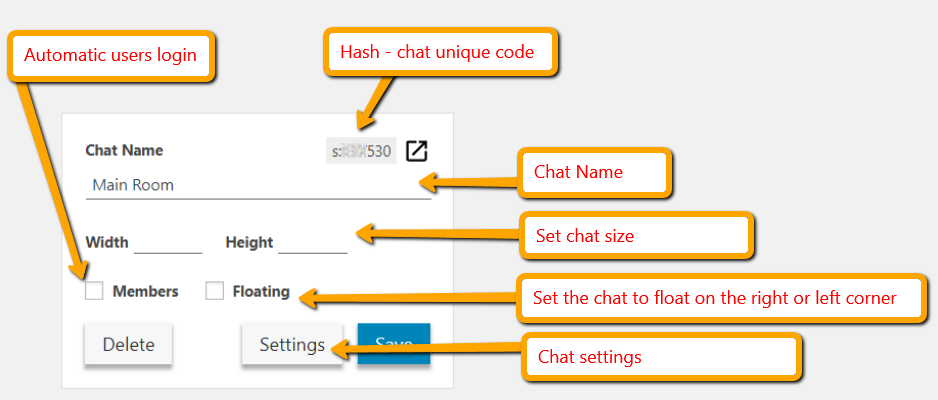
Once done, you will see the window below. Make sure to check the “Member” box to complete the process.

For more information and troubleshooting, check this link
You are done!
As you can see, it is quite a simple process! If you need more information about settings or the installation process, you can check out the introductions in here.
For any additional questions or comments, please contact us at support <the sign @> rumbletalk.com.